Using the Digital Trainer Canvas

Introduction
This guide explains the use of the Digital Trainer Canvas with the Analog Discovery Studio. The Digital Trainer Canvas is used to host user designed circuitry and connects to the Analog Discovery Studio through the magnets beneath each of the four standoffs in the corners of the Digital Trainer Canvas. The Digital Trainer Canvas includes the following features:
- Two 630 tie-point prototyping boards as breadboards
- Two 100 tie-point prototyping boards for voltage rails
- Three 24 tie-point boards containing power supplies, ground, switch output, and LED input contact points
- Sixteen user LEDs
- Sixteen user switches
- Voltage level selector jumper
- Canvas power switch
Inventory
- For the demo used in this guide
- A four digit 7-segment LED
- Four 220 Ω resistors
- A collection of jumper wires and pin headers
Demonstration
1. Setup
1.1
A Digital Trainer Canvas can be purchased as an alternate Canvas for the Analog Discovery Studio in the event that a breadboardable surface with integrated switches and LEDs is desired. The Canvas attaches to the Analog Discovery Studio through magnets beneath each of the four standoffs in the corners.
1.2
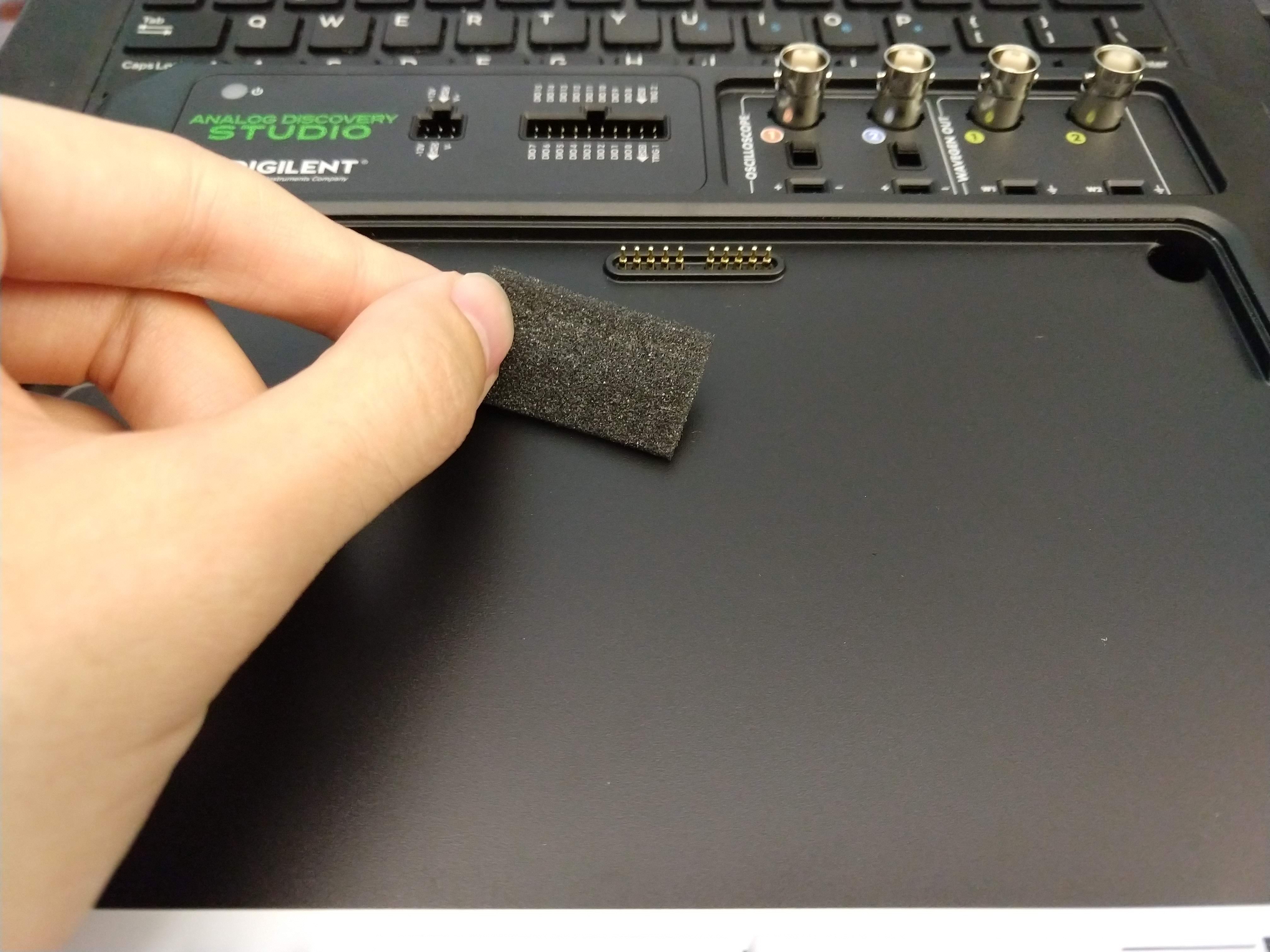
During shipping, a piece of foam is placed underneath the included Breadboard Canvas to protect the contacts that connect the Canvas to the Analog Discovery Studio. If not done so already, remove this foam and the Breadboard Canvas and place the Digital Trainer Canvas onto the Analog Discovery Studio.
1.3
After placing the Digital Trainer Canvas into its slot, connect the Analog Discovery Studio to the host computer using the included USB Type B cable. Connect the included +15 V power supply to the Analog Discovery Studio and turn on the Analog Discovery Studio by flipping the POWER switch on the left-hand side of the platform.
2. Example Project
2.1
This demonstration uses the solderless breadboards to interact with and be controlled by the Analog Discovery Studio. This example has the Analog Discovery Studio control a four digit, seven-segment display. A simple loopback of the onboard switches and LEDs is also used.
2.2
Connect the 2×10 MTE Cable that is included with the Analog Discovery Studio to the Digital I/O MTE Connector on the Analog Discovery Studio. The 2×10 end of the MTE Cable is notched so it only fits one way.
2.3
Attach the DIO 0 through 3 to the four cathodes (the digits) of the four digit seven segment display and attach DIO 8 through DIO 15 to the eight anodes (the segments) of the four digit seven segment display. It is recommended to use a 220 Ω resistor in series with each of the cathode connections.
A common four digit seven segment display pinout is shown in Figure 7, but as always it is recommended to consult the manufacturers datasheet for the seven segment display you have for the correct pin placement.
2.4
The Digital Trainer Canvas is loaded with its own set of 16 switches and 16 LEDs that are independent of the Analog Discovery Studio.
There is a jumper on the right hand side of the Digital Trainer Canvas that dictates which voltage the switches are connected to. For this particular demo setup, either the 3.3 V or the 5 V setting may be used. Slide the power switch on the Digital Trainer Canvas to the ON position after you have made your selection.
Additional information about the series resistors used in conjunction with the embedded IO on the Digital Trainer Canvas can be found in its Reference Manual: Digital Trainer Canvas Reference Manual.
2.5
The output and input of the embedded switches and LEDs are available on the three smaller breadboards at the top of the Digital Trainer Canvas.
Use a set of jumper wires and pin headers to connect a switch output directly to an LED input. This demo connects Switch 15 to LED 15, Switch 14 to LED 14, and so on.
Because of the series resistors present on both the individual switches (470 Ω) and LEDs (680 Ω), no further series resistors are required for this particular configuration.
2.6
Open the WaveForms application and open the Patterns instrument. Additional details and resources on how to do this can be found in the Using the Pattern Generator guide.
2.8
In the main Patterns window, configure the new bus as follows:
- Set Output to PP (peak to peak)
- Set Type to Walking 1
- Set Parameter 1 to 2 Hz.
This will enable one of the four digits every half second.
2.9
Create a second bus as before and assign DIO 8 through DIO 15 to it.
Set the Bus parameters to have the following:
- Set Output to PP (peak to peak)
- Set Type to Walking 0
- Set Parameter 1 to “16 Hz”. The 16 Hz can be manually typed in by double-clicking on the drop-down menu for Parameter 1.
This will cycle through the 8 segments (the 7 segments plus the decimal point) once before the next digit/cathode is enabled.
2.10
Click the Run button on the left-hand side of the GUI to have individual segments on a single digit light up and turn off sequentially and then progress to another digit. Flip the state of the various on-board user switches to see their corresponding LED light up.
Next Steps
For more guides on how to use the Analog Discovery Studio, return to the device's Resource Center.
For more information on WaveForms, visit the WaveForms Reference Manual.
For technical support, please visit the Test and Measurement section of the Digilent Forums.